20+ Best iOS App Templates IPhone & Mobile Design Templates 2024
Table Of Content
- Report: iOS 18 to update many of the built-in apps, home screen updates, ‘modular’ design tweaks
- Free Swift Boilerplate with Firebase iOS App Template
- iPhone Human Interface Guidelines
- FigmaMobile app design templates
- Adobe Express – Powerful Design App From Adobe
- Drum school app concept
- Secure Notes – Private Notepad iOS App Template

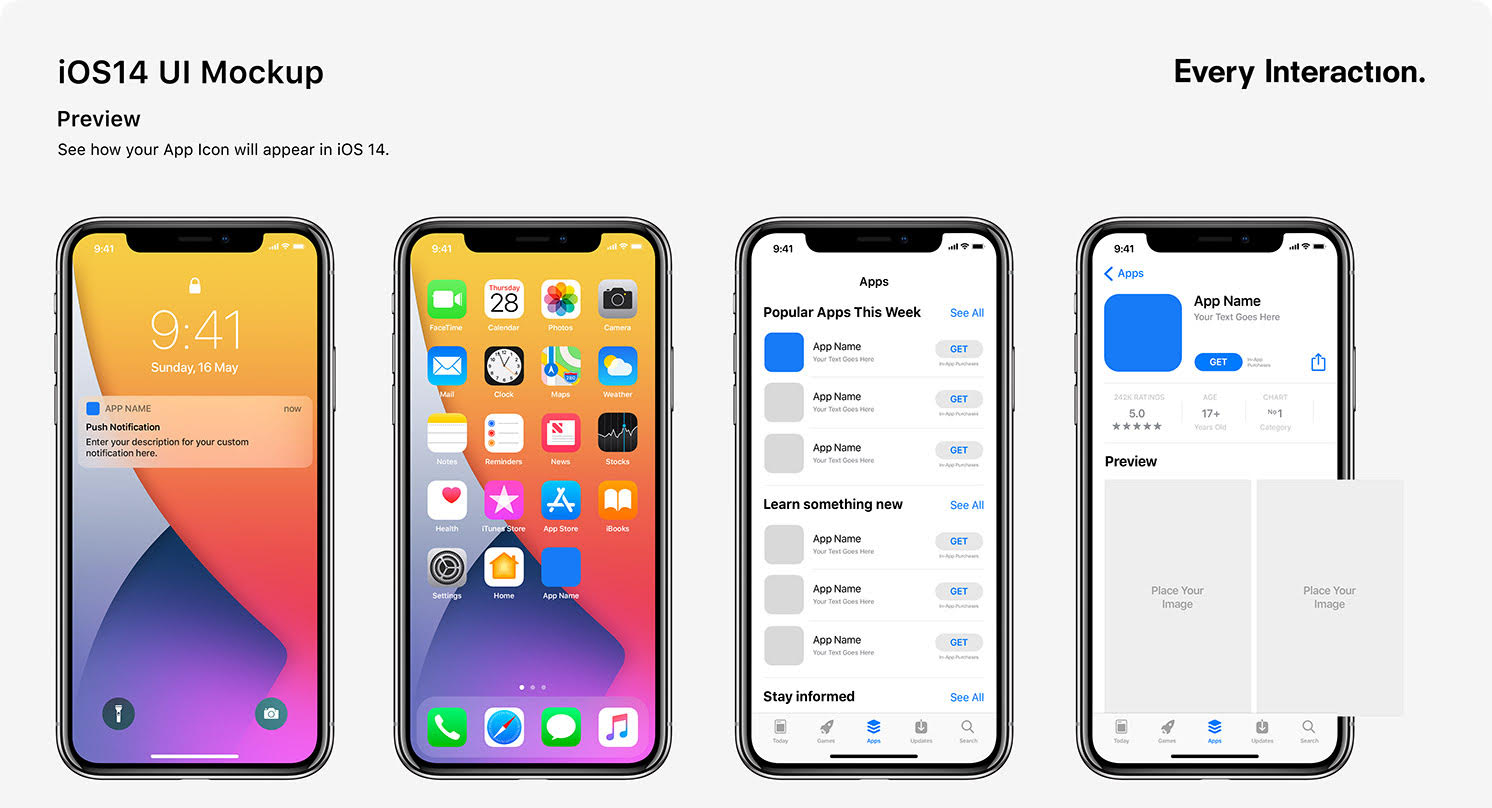
The Hamburger Menu has its fans and its critics, but the new model iPhones allow for alternatives for your app design. One option is to place a tab bar on your screen, especially if you have fewer items to select. Most iPhone users are now used to the lack of a physical home key indicator.
Report: iOS 18 to update many of the built-in apps, home screen updates, ‘modular’ design tweaks
The template comes with more than 50 different color themes featuring both solid and gradient colors. It even supports mobile notifications and AdMob for monetizing your app as well. The app template is designed to offer a native app experience for websites. There was a moment in time when phone screens were getting smaller and smaller. But these days, they seem to be getting larger, which you’ll need to take into consideration when you’re designing an app for an iPhone device.
Free Swift Boilerplate with Firebase iOS App Template
For a guided walkthrough of using SwiftUI, view the Introducing SwiftUI tutorial. Take control of your app’s appearance and draw everything that appears onscreen yourself. Create games or immersive experiences with custom 2D or 3D environments. Render and animate your content at high frame rates using technologies like Metal. Embarking on the design phase of an iPhone app is both an exciting and creative venture, but give it the time it’s due.
iPhone Human Interface Guidelines

Performs as a traditional reading face at small sizes and a graphic display face at larger sizes. Yashshree Purohit is a Technical Content Writer for We AppIt LLC, with over 5+ years of experience in delivering excellent content for different domains. She has the dedication and passion to write dull & boring lines into eye-captivating content for the audience.
User Experience
The AVFoundation framework supports audio and video capture using the built-in cameras and microphone. Games can adopt the Game Controller framework to support external game controller hardware. Identify bottlenecks and other performance issues in your code using the Instruments app that comes with Xcode. Profile your running code, find memory leaks, analyze resource usage, and much more.
Supreeth is passionate about technology and dedicates himself to helping people figure it out. An engineer by education, his understanding of the inner workings of each device is what ensures he provides top-quality assistance, tips, and recommendations. When away from the desk, you will find him traveling, playing FIFA, or hunting for a good movie. The winner of Apple's very first App of the Year, Hipstamatic enables you to switch lenses, film and flash settings to create and share highly stylised images. It's also highly expandable, with a broad range of special packs available for in-app purchase. Capable of capturing and connecting your notes, photos and sketches, Paper is one the best iPhone apps out there for designers – acting like a digital wall of sticky notes for your phone.
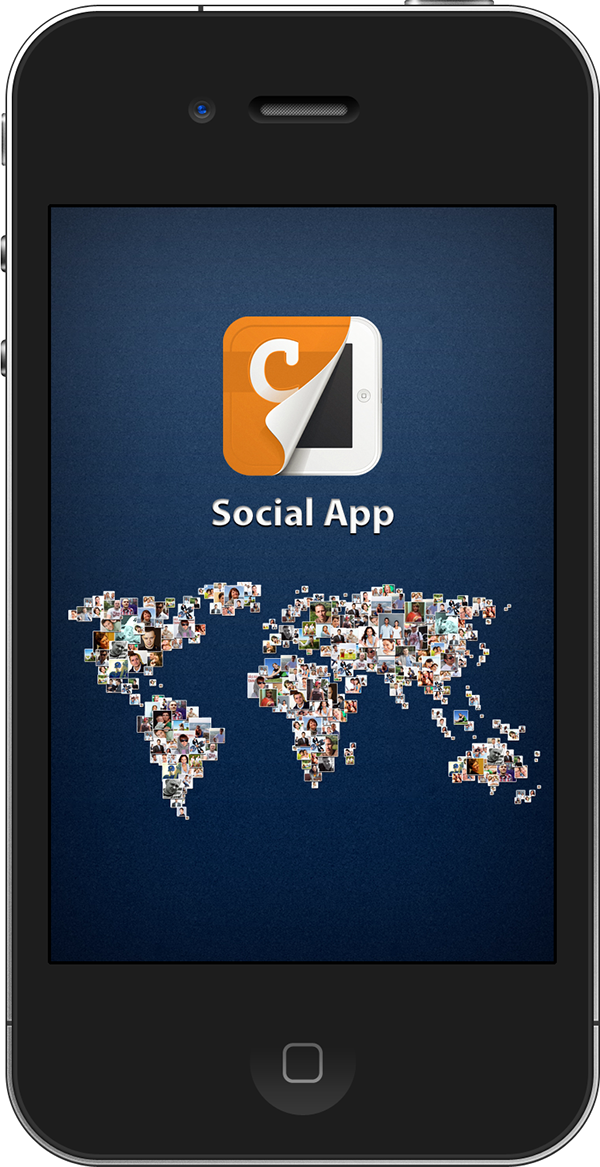
This social network iOS app design was made to introduce the iPhone 1- form factor. What we like is that the designers took full advantage of all the on-screen real estate available to them without creating a stuffy, cluttered effect and allowing all the elements to breathe. The first aspect would be the consistency of the button design – some look clickable and others have a purely flat design. Another aspect we would change is perhaps the worryingly recurring red theme as this might make it difficult for the user to distinguish error messages from normal elements. And errors are something you want to highlight in stark contrast to users, especially when filling out forms. As long as your iOS app is in dark appearance, you’ll also want to make sure there is adequate contrast between the background and the foreground.
Drum school app concept

Toptal's expertise ensures successful usability testing and design reviews, saving time and resources. Optimizing the responsive layout of your iOS app is crucial to ensure smooth performance across all devices and screen sizes. Performance optimization begins with the efficient utilization of resources. Size classes enable you to alter the number of visible elements on the screen or their arrangement based on the device type. Remember, creating an app that feels at home across all devices is more than just scaling; it's about providing a tailored, user-friendly experience.
Apple Loop: iPhone 16 Pro Design Leaks, App Store Woes, Vision Pro’s Missing Apps - Forbes
Apple Loop: iPhone 16 Pro Design Leaks, App Store Woes, Vision Pro’s Missing Apps.
Posted: Fri, 19 Jan 2024 08:00:00 GMT [source]
Chris Messina, Developer Experience Lead at Uber, advises understanding user behavior and context. Transition is the way of changing the appearance of one view or set of views to another. Apple has a set of built-in typefaces such as San Francisco and New York. There are several variants of San Francisco, including SF Pro, which is the standard version of the typeface. Creating dark UI is its own topic, deserving of its own guide – and its one of the things I cover in a lot more depth in Learn UI Design. Everything the user should be able to tap on – every button, every slider, every input control – should be at least 44x44 pts in size.
You can get iOS app design inspiration from platforms like Dribbble, Behance, and Pinterest. A special feature of this template kit is that it can be used to create apps for both iOS and Android. You can use a single backend to create apps for both platforms that get powered by Codeigniter. It includes multilingual support, light and dark color themes, live chat system, and in-app purchases for allowing users to boost their ads. To adopt automatic layout in UIKit views, add Auto Layout constraints to your interface.
iOS 18: Major software overhaul for iPhone users, says report - Zee Business
iOS 18: Major software overhaul for iPhone users, says report.
Posted: Mon, 29 Apr 2024 11:12:22 GMT [source]
Let our 20 awesome iOS app designs be the inspiration you need to get started. This iOS app design goes in for simple navigation, with nothing surplus to the user’s requirements. It capitalized on screen real estate to create big icons, buttons and space for elements to breathe, helping drum students get straight into learning. This iOS app design serves as great inspiration for a children’s reading app.
Shazam showcases the importance of providing a seamless and engaging experience for users. The app’s interface is designed to make music recognition effortless, with a prominent “Shazam” button and real-time audio visualization. The app’s design focuses on clarity and responsiveness, providing users with immediate feedback and a smooth transition from audio recognition to displaying song details. This iOS app design makes use of sliders for temperature settings and fan speed sliders and draws on a semi flat design with a UI full of buttons asking to be tapped. The elements in this app UI are also a great opportunity to make use of iOS’s haptic touch feature to enhance the user experience. This event planner iOS app design is the perfect inspiration for how you can use simple color and typography to set your brand apart from the rest and create a memorable experience for the user.
Comments
Post a Comment